블로그 포스팅을 하면서
지도 추가는 정말 많이 쓰는 기능입니다.
다들 위의 방법으로 '지도'를 추가하곤 하는데요
그러나
어느순간부터 지도가 삽입되지 않는
현상이 발생되었습니다.

먼저 T-story에서 글쓰기를 누르고
위의 사진과 같이 상단에 3단 점을 누르고
'지도' tap을 누릅니다.

찾고자하는 위치의 명칭이나 주소를
검색창에 검색하면
위의 사진과 같이 지도가 나옵니다.
그리고
'첨부'버튼을 눌러 블로그에
추가 할 수 있었습니다.
그러나!!!

'첨부'를 선택하면
다음과 같이 본인의 블로그 관리창이
화면에 생성됩니다.
이전에 작성하고 있던 '지도'창은 사라졌습니다.

이를 해결하기 위해
주소창에 아래의 주소를 붙여넣습니다.
edge://flags/#same-site-by-default-cookies
chrome://flags/#same-site-by-default-cookies
각자가 사용하는 브라우저에 맞게
(edge, chrome)
저는 Edge 브라우저를 사용하기 때문에
edge://flags/#same-site-by-default-cookies
위의 주소를 주소창에 입력

다양한 Option이 화면에 나오는데
현재 지도 추가에 관한 오류를
해결하기 위해서
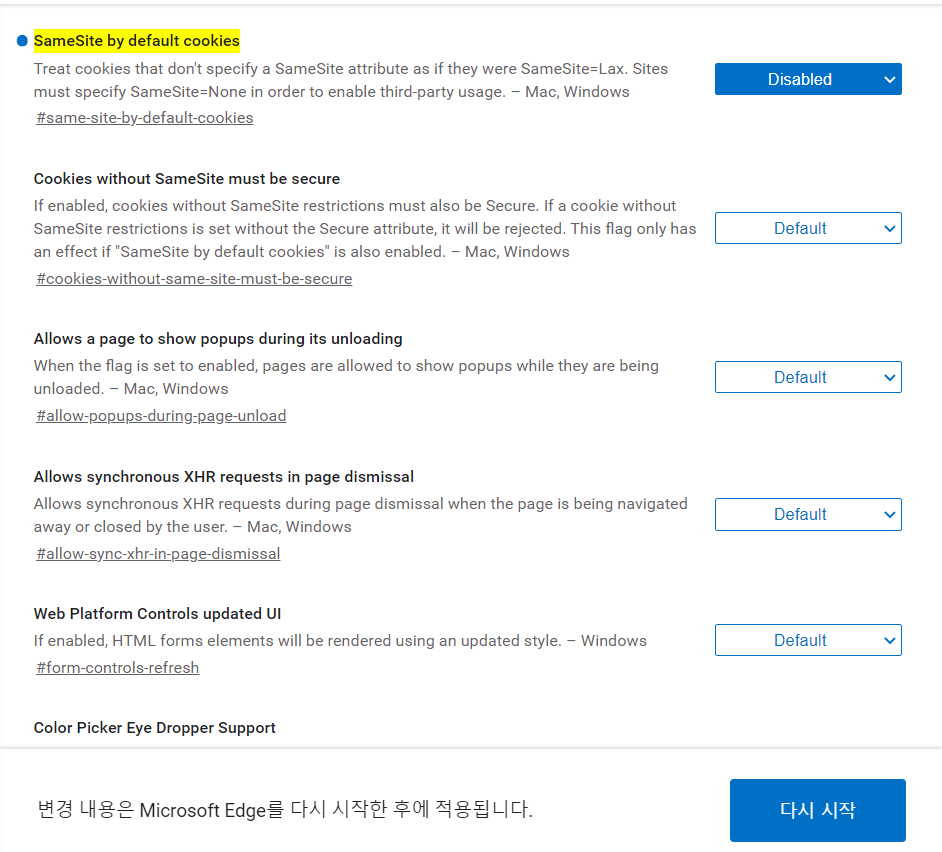
SameSite by default cookies의 Default 값을
사진과 같이
'Disdabled'로 변경하고
맨아래
'다시시작'을 선택합니다.

자동으로 브라우저가 재시작되며,
다시
글에 지도를 첨부해보면!!

짜잔!
깔끔하게 해결할 수 있다.
티스토리 블로그를 관리하다보면
많은 문제가 발생되는데
이를 해결하는 방법을 공유하여
많은 사람들에게 도움이 되었으면
좋겠습니다.
블로그 작성에 도움을 주신
노마드김군님께 감사드립니다.
끝
